CodeTyphon �C���X�g�[��
CodeTyphon Studio �̃C���X�g�[���Ɛݒ�
�yWindows 10�z
�yUbuntu 18.04�z
�yCentOS 7�z
�@���O�ɁA�u���ʐݒ��v�y�[�W���Q�Ƃ��Ă��������B
�@CodeTyphon Studio �C���X�g�[����̏ڍאݒ�́u�J�X�^�}�C�Y���v���Q�Ƃ��ĉ������B
�@CodeTyphon Studio �� Free Pascal �����ꏈ���n�Ƃ����ALazarus �Ƃ͕ʂ̃f�B�X�g���r���[�V�����ł��B
�@CodeTyphon Studio ��Web�T�C�g�͂�����ł� �� http://www.pilotlogic.com/sitejoom/
�@CodeTyphon Studio �� �C���X�g�[�����邾���Ŕ��ɑ����̃I�[�v���\�[�X�R���|�[�l���g�Q���C���X�g�[������܂��B
�@CodeTyphon Studio �̃C���X�g�[���́A�C���X�g�[���o�b�`�����s���邾���ŁA�ȒP�ɃC���X�g�[���ł��܂��BCodeTyphon Studio �͑����̃v���b�g�t�H�[���Œ���Ă��܂��B
�@Windows 64bit�ł� CodeTyphon Studio �́ACodeTyphon Center �ƁA32bit�ł�64bit�ł�2�� Typhon IDE ���C���X�g�[������܂��B
�@�@ CodeTyphon Center
�@�A Typhon IDE 32bit��
�@�B Typhon IDE 64bit��
�@�� �B��OS��64bit���̏ꍇ�̂݃C���X�g�[������܂��B
�@Linux 64bit�ł� CodeTyphon Studio �́ACodeTyphon Center �ƁA64bit�ł� Typhon IDE ���C���X�g�[������܂��B
�@�@ CodeTyphon Center
�@�A Typhon IDE 64bit��
�@���́A64bitOS�Ń�������8GB�ȏ�𐄏����܂��B32bitOS��������\���łȂ��ꍇ�ATyphon IDE �ւ̃R���|�[�l���g�Q�C���X�g�[�������s���܂��B
�@�R���|�[�l���g�Q�C���X�g�[�������s�����ꍇ�A�C���X�g�[���R���|�[�l���g�����炵�Đݒ�����������邱�Ƃ͉\�ł��B
�@http://www.pilotlogic.com/sitejoom/ �y�[�W�̉��̕��Ɋe�v���b�g�t�H�[���̃A�C�R��������A�ړI�̃v���b�g�t�H�[���̃A�C�R�����N���b�N����ƁA���̃v���b�g�t�H�[���ł� CodeTyphon Studio �̃C���X�g�[���菇���\������܂��B��{�I�ɂ́A����������ƃC���X�g�[�����@�͕�����܂��B
�@�����ł̐����͂��ׂĉp��Ȃ̂ŁAWindows 10�AUbuntu�ACentOS �����̐������ȉ��ɓ��{��ŋL�ڂ��܂����B���킹�ĎQ�Ƃ��Ă݂Ă��������B
CodeTyphon Studio �̓��� |
|---|
�@���̎菇��32bit��64bit���Ƃ����ʂł��B
�@Windows �� Linux ���������̂��_�E�����[�h���܂��B
�@�ȉ���URL���J���ă_�E�����[�h�T�C�g���J���܂��B�ȉ��̗�� Windows �� IE �ł����A�u���E�U�͔C�ӂ̂��̂��g�p�\�ł��B
�@Ubuntu �� CentOS �ł́AFireFox �ł��܂��܂���B����͎g�p����u���E�U�̑���ɓǂ݂����Ă��������B
�@�_�E�����[�h�T�C�g��URL �� http://www.pilotlogic.com/sitejoom/
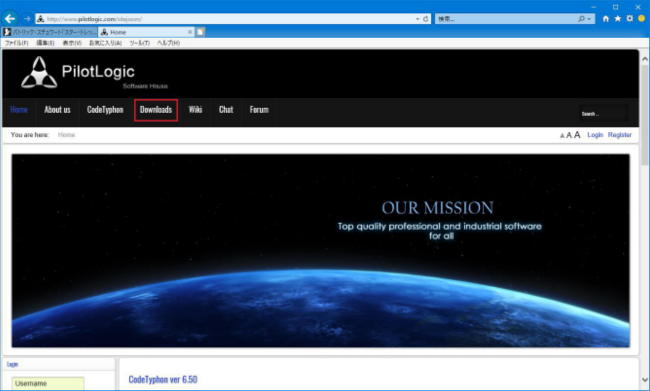
�@�ȉ��̃_�E�����[�h�T�C�g���J������A[Downloads] ���N���b�N���܂��B

�@[CodeThophon] ���N���b�N���܂��B

�@[Download] ���N���b�N���܂��B

�@[���O��t���ĕۑ�(A)] ���N���b�N���܂��B

�@�uCodeTyphonIns.zip�v ��C�ӂ̏ꏊ�ɕۑ����܂��B
�@Linux �ł́u~/�_�E�����[�h�v�ɕۑ����܂��B

�@�_�E�����[�h������������A�_�E�����[�h�t�H���_���J���܂��B
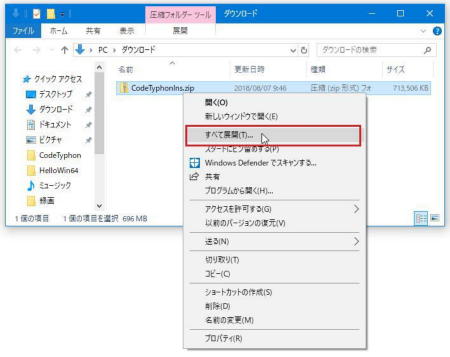
�@�_�E�����[�h�����uCodeTyphonIns.zip�v��I�����A�E�N���b�N���j���[��[���ׂēW�J(T)...]��I�����܂��B

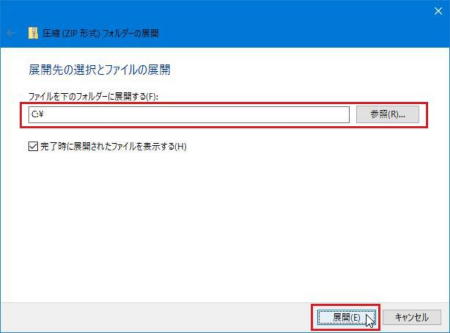
�@���̓W�J����C�ӂ̏ꏊ�ł��܂��܂��A�����ł́uC:\�v�Ƃ��Đi�߂܂��B
�@Linux �ł́A�_�E�����[�h�����ꏊ�u~/�_�E�����[�h�v�ɓW�J���܂��B

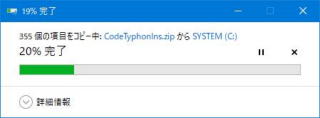
�@�W�J�̊�����҂��܂��B

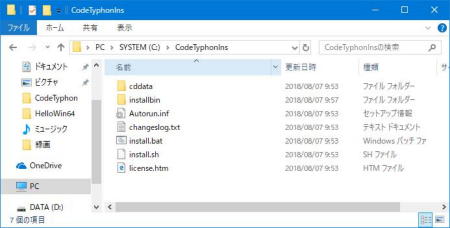
�@�uC:\CodeTyphonIns�v���G�N�X�v���[���Ō���ƁA�W�J���ꂽ�t�@�C�����m�F���邱�Ƃ��ł��܂��B
�@Linux �̏ꍇ�A�u~/�_�E�����[�h/CodeTyphonIns�v�ɓW�J����܂��B

�@�W�J�����uC:\CodeTyphonIns�v�t�H���_(Windows)��u~/�_�E�����[�h/CodeTyphonIns�v�t�H���_(Linux)���C���X�g�[���Z�b�g�ɂȂ�܂��B
Linux �̎��O���� |
|---|
�@Linux �̃C���X�g�[���͒[���ŃV�F���X�N���v�g���N�����čs���܂��B
�@�C���X�g�[���́A�ʏ�̃��O�C�����[�U�Ńp�X���[�h��₢���킹�� sudo �ł���悤�ɂ��܂��B
�@�u/etc/sudoers�v��ҏW���āu���[�U�� ALL=(ALL) NOPASSWD: ALL�v��lj����܂��B�u���[�U���v�̓C���X�g�[�������s���郍�O�C�����[�U���ł��B
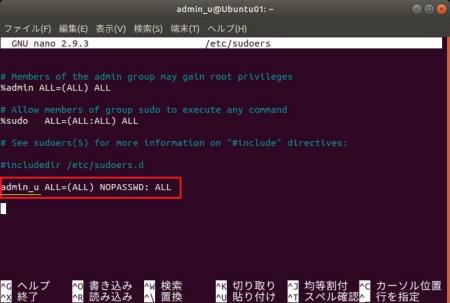
�@�[�����J���ăe�L�X�g�G�f�B�^ nano ���g�p����ꍇ�A�ȉ��̗l�ɋN�����܂�( nano �ȊO�̔C�ӂ̃e�L�X�g�G�f�B�^�ł����܂��܂���)�B
�yUbuntu�̏ꍇ�z
admin_u@ubuntu01:~$ sudo nano /etc/sudoers
�yCentos�̏ꍇ�z
[admin_u@centos01 ~]$ su
�p�X���[�h:
[root@centos01 admin_u]# nano /etc/sudoers
�@�u/etc/sudoers�v�̖����Ɂu���[�U�� ALL=(ALL) NOPASSWD: ALL�v��lj����܂��B
�@admin_u �̕����́A�����̃��[�U���ɕς��Ă��������B
�@[^O](Ctrl-O)�Ńt�@�C���ɏ������݂܂��B�t�@�C�������\�������̂ŁA���̂܂�[Enter]�L�[�ŏ������܂�܂��B
�@[^X](Ctrl-X)�� nano ���I�����܂��B

�@Centos�́Aroot ���� exit ���A���O�C�����[�U�ɖ߂��܂��B
[root@centos01 admin_u]# exit
exit
[admin_u@centos01 ~]$
CpdeTyphon Studio �̃C���X�g�[�� |
|---|
�@�C���X�g�[���́A�W�J�����C���X�g�[���Z�b�g�̒���Windows�̃o�b�`�t�@�C���uinstall.bat�v��Linux�̃V�F���X�N���v�g�uinstall.sh�v�ōs���܂��B
�@�o�C�i���t�@�C���̓W�J�ł͂Ȃ��AFree Pascal, Thphon IDE, �R���|�[�l���g�Q���\�[���t�@�C������r���h����܂��B
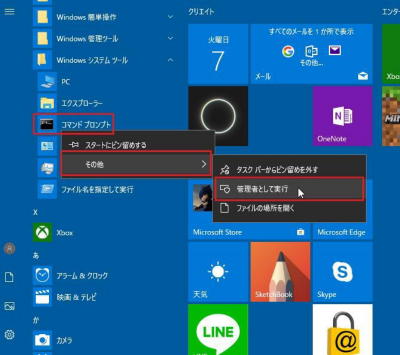
�@Windows �ł̓X�^�[�g���j���[����u�R�}���h �v�����v�g�v���Ǘ��Ҍ����ŋN�����܂��B
�@Linux �ł́A�u�[���v��ʏ탆�[�U�ŋN�����܂��B

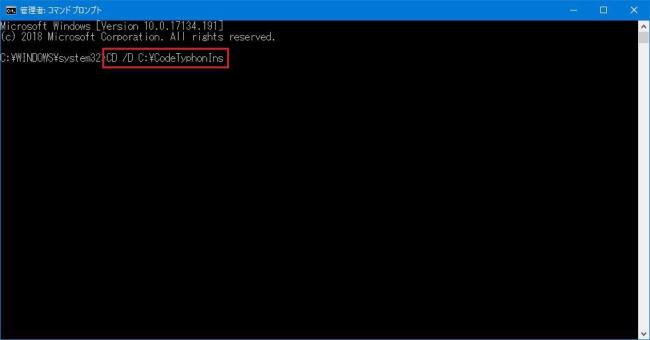
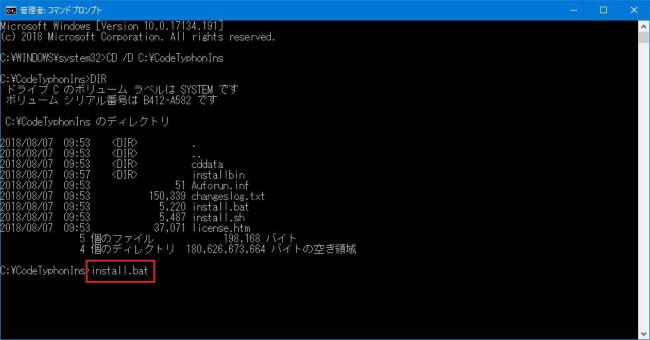
�@�R�}���h�v�����v�g���N��������A�J�����g�f�B���N�g����W�J�����C���X�g�[���Z�b�g�̏ꏊ�ɕύX���܂��B
�@Windows �ł́A�uCD /D C:\CodeTyphonIns�v����͂��܂��B
�@Linux �ł́A�ucd ~/�_�E�����[�h/CodeTyphonIns�v����͂��܂��B

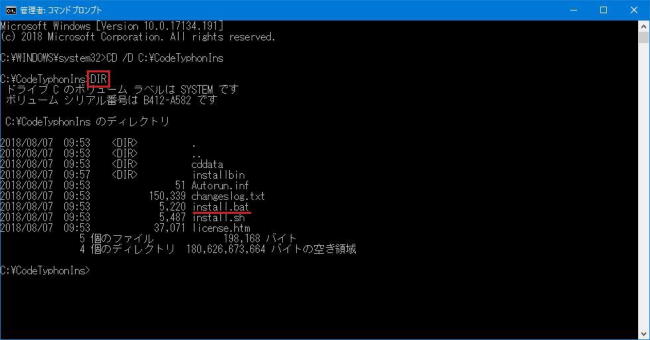
�@�uDIR�v�R�}���h�Ńt�@�C���ꗗ��\������ƁA�uinstall.bat�v�̑��݂��m�F�ł��܂��B
�@Linux �ł́A�uls -l�v�ŕ\�����܂��B

�@�uinstall.bat�v�����s���܂��B
�@Linux �ł́A�u./install.sh�v�����s���܂��B

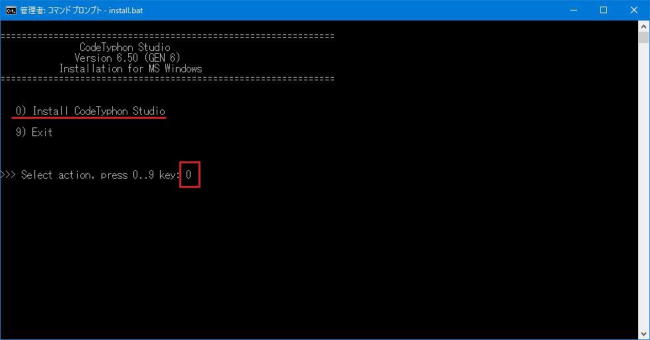
�@CodeTyphon Studio �̃C���X�g�[�����j���[���\������܂��B
�@�u0�v����͂��� CodeTyphon Studio �̃C���X�g�[����I�����܂��B

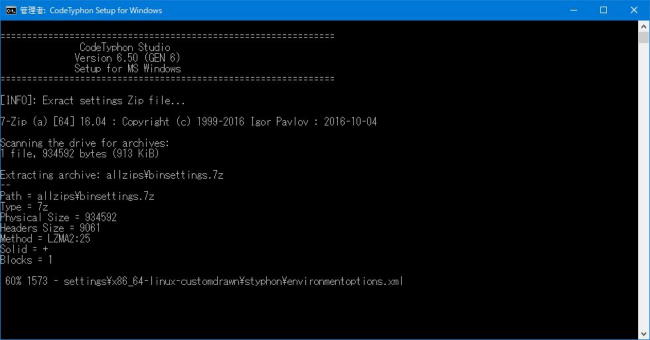
�@�Z�b�g�A�b�v�̂��߂̃t�@�C�����W�J����܂��B

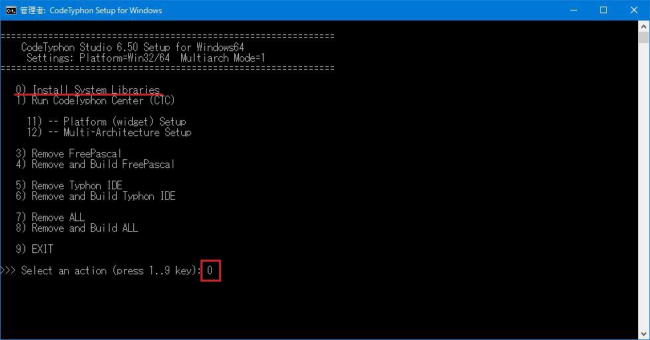
�@CodeTyphon Studio �̃Z�b�g�A�b�v���j���[���\������܂��B
�@�u0�v����͂��ăV�X�e�����C�u�����̃C���X�g�[����I�����܂��B
�@Windows �̏ꍇ�ADirectX �̃C���X�g�[�����N�����܂��B
�@Linux �̏ꍇ�A�K�v�ȃ��C�u�������C���X�g�[�������̂ŁA�[���ɍēx�Z�b�g�A�b�v���j���[���\�������܂ő҂��܂��B

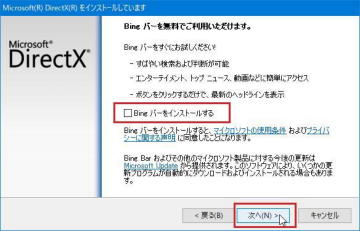
�@DirectX �̃Z�b�g�A�b�v���N��������A[���ӂ��܂�]��I�����A[����(N)>]�{�^�����N���b�N���܂��B

�@[Bing �o�[���C���X�g�[������]�̃`�F�b�N���O���A[����(N)>]�{�^�����N���b�N���܂��B

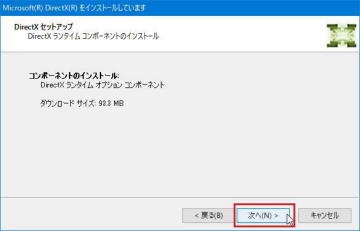
�@[����(N)>]�{�^�����N���b�N���܂��B

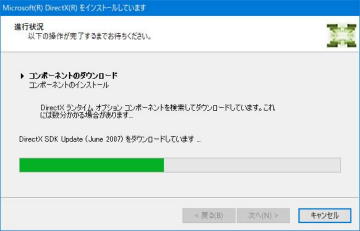
�@�C���X�g�[���̊�����҂��܂��B

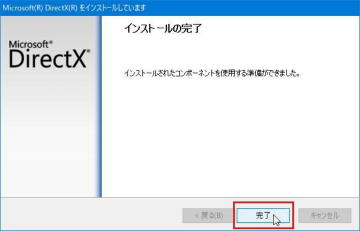
�@[����]�{�^�����N���b�N���܂��B

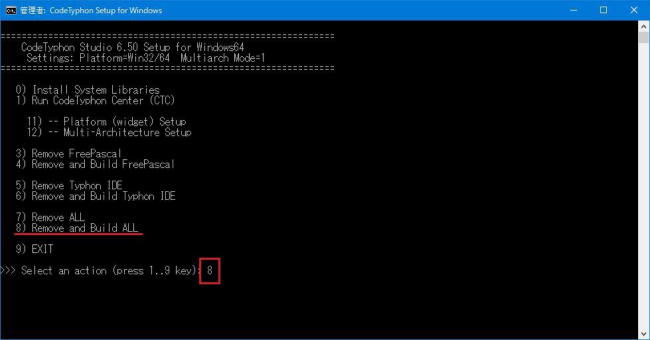
�@�Ă� CodeTyphon Studio �̃Z�b�g�A�b�v���j���[���\������܂��B
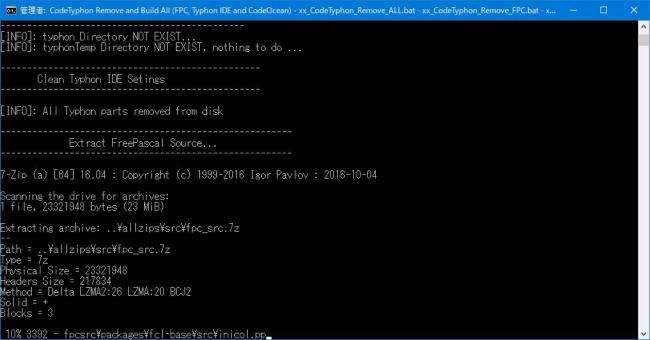
�@���x�́u8�v����͂���FreePascal �� Typhon IDE ���r���h���܂��B���C�u������R���|�[�l���g���܂܂�܂��B

�@�r���h����������̂�҂��܂��B���̏����͎��Ԃ��|����܂��B

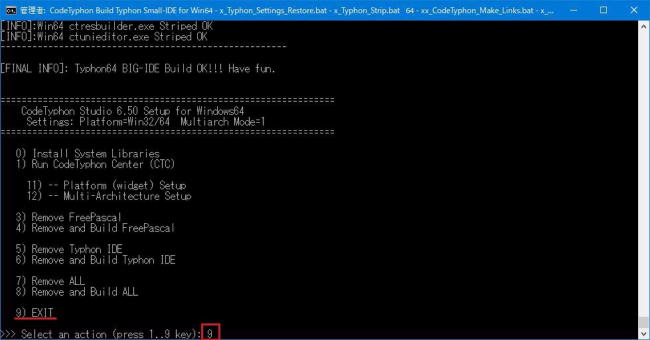
�@�r���h����������ƁA�܂� CodeTyphon Studio �̃Z�b�g�A�b�v���j���[���\������܂��B
�@�u9�v����͂��ăZ�b�g�A�b�v���I�����܂��B

�@Windows �ł̓f�X�N�g�b�v��ɁA�R�̃A�C�R�����쐬����܂��B
�@�@ CodeTyphon64 - CodeTyphon Center
�@�A Typhon32 - Typhon IDE 32bit��
�@�B Typhon64 - Typhon IDE 64bit��

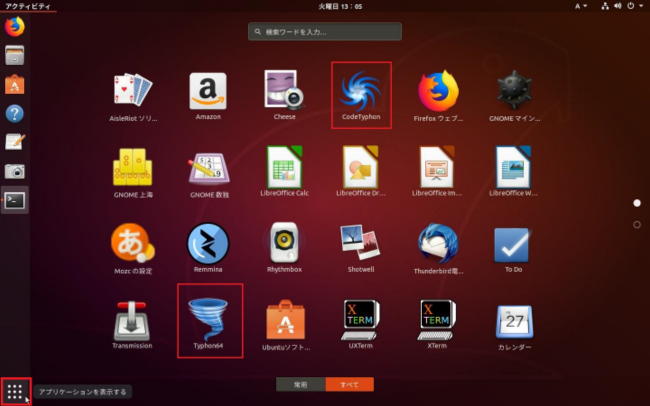
�@Ubuntu �ł͂��ׂĂ�[�A�v���P�[�V����]��ɁA�Q�̃A�C�R�����쐬����܂��B
�@�@ CodeTyphon - CodeTyphon Center
�@�A Typhon64 - Typhon IDE 64bit��

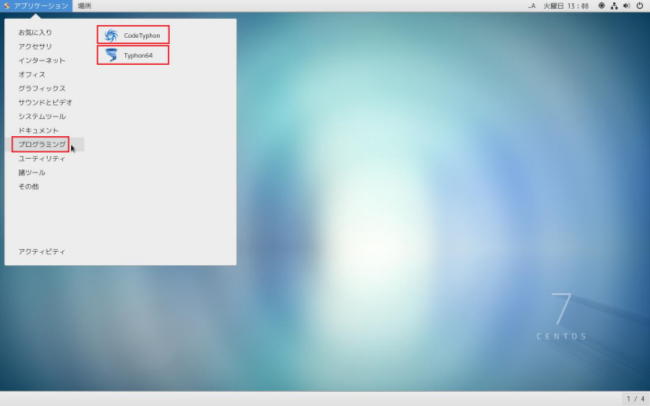
�@CentOS �ł�[�A�v���P�[�V����]-[�v���O���~���O]��ɁA�Q�̃A�C�R�����쐬����܂��B
�@�@ CodeTyphon - CodeTyphon Center
�@�A Typhon64 - Typhon IDE 64bit��

Typhon IDE ��PATH�̐ݒ� |
|---|
�@���ɕK�v����܂���B
�@Typhon IDE ���N������ƁA�R���p�C����PATH�Ȃǂ�IDE�̒��ŊǗ�����܂��B
CodeTyphon Center �̋N�� |
|---|
�@CodeTyphon Center �́ACodeTyphon Studio �̊����R���g���[������c�[���ł��BLazarus �ɂ͖����@�\�ł��B
�@�f�X�N�g�b�v�́uCodeTyphon64�v�A�C�R�����_�u���N���b�N���܂��B
�@32bitOS�̏ꍇ�́uCodeTyphon32�v�A�C�R���ɂȂ�܂��B
�@Linux �̏ꍇ�́uCodeTyphon�v�A�C�R���ɂȂ�܂��B

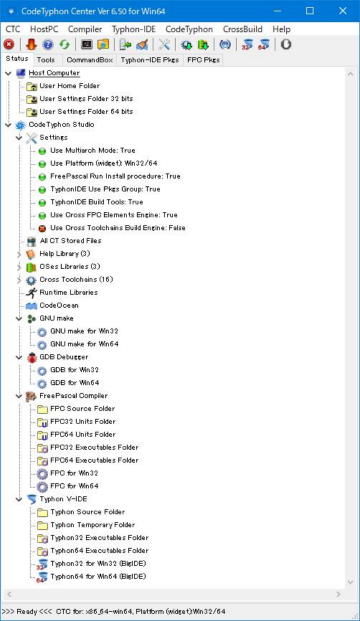
�@�N������ƈȉ��̗l�ɕ\������܂��B�ʏ�͓��ɋN������K�v�͂���܂���B

Typhon IDE �̋N�� |
|---|
�@�f�X�N�g�b�v�́uTyphon32�v�܂��́uTyphon64�v���_�u���N���b�N���܂��BLinux�̏ꍇ�̓N���b�N�ɂȂ�܂��B
�@�ǂ���� Typhon IDE �� 32bit �A�v���� 63bit �A�u�����̈Ⴂ�ł��B���ꂼ��Ɨ����Ă���̂ŁA�ݒ�͗����K�v�ł��B
 �@�@
�@�@
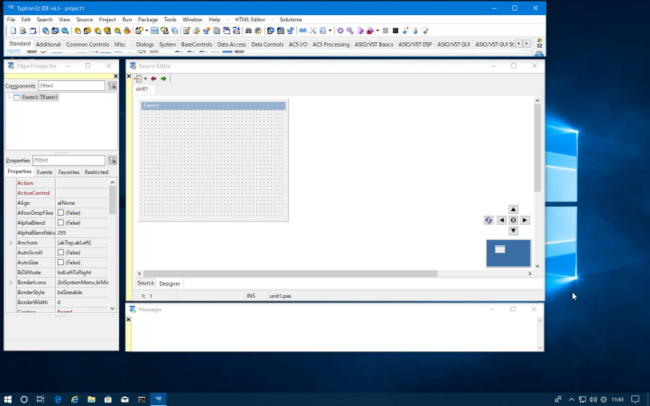
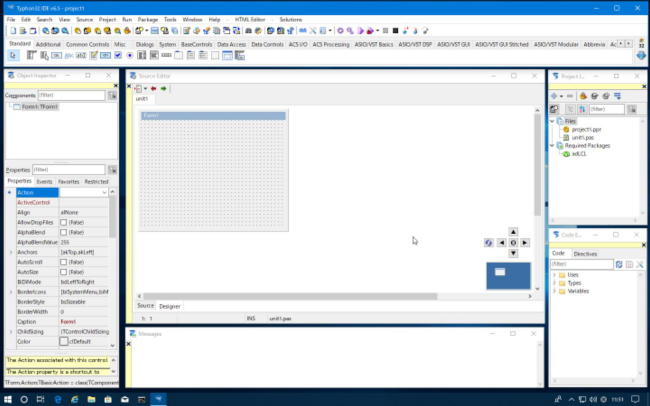
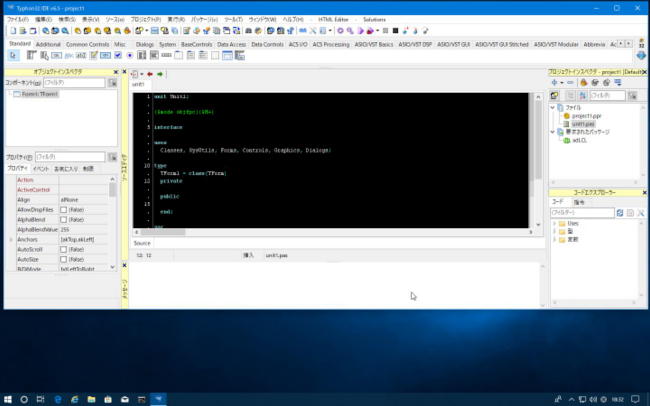
�@Typhon IDE ���N�����܂��B

�@����̐ݒ�ł́A���j���[�Ȃǂ̕\���͉p��\���ɂȂ��Ă��܂��B
Typhon IDE �̃E�C���h�E���C�A�E�g�Ɠ��{��\�� |
|---|
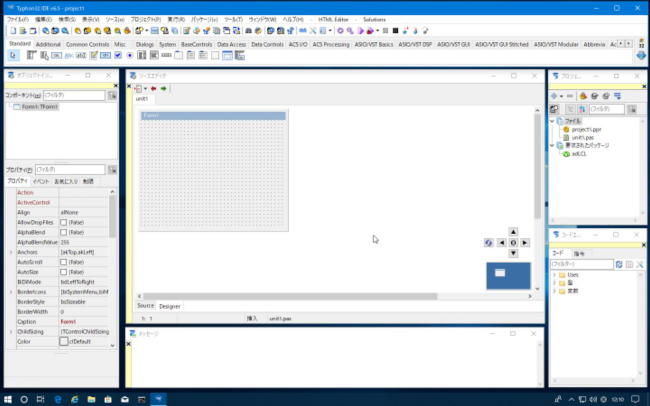
�@Typhon IDE ���N�����u�R�[�h�G�N�X�v���[���v�E�C���h�E�Ɓu�v���W�F�N�g�C���X�y�N�^�v�E�C���h�E��lj����܂��B
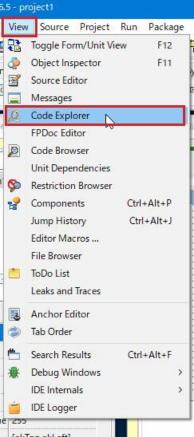
�@�u�R�[�h�G�N�X�v���[���[�v�E�C���h�E�́A���j���[��[View]-[Code Explorer]�ŕ\�����܂��B

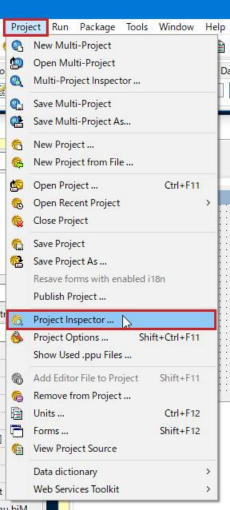
�@�u�v���W�F�N�g�C���X�y�N�^�v�E�C���h�E�́A���j���[��[Project]-[Project Inspector...]�ŕ\�����܂��B

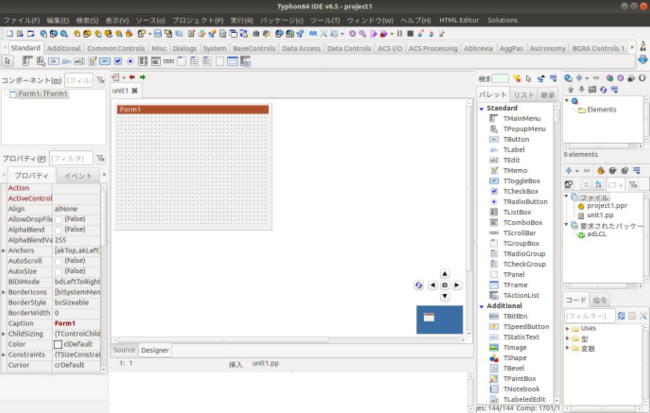
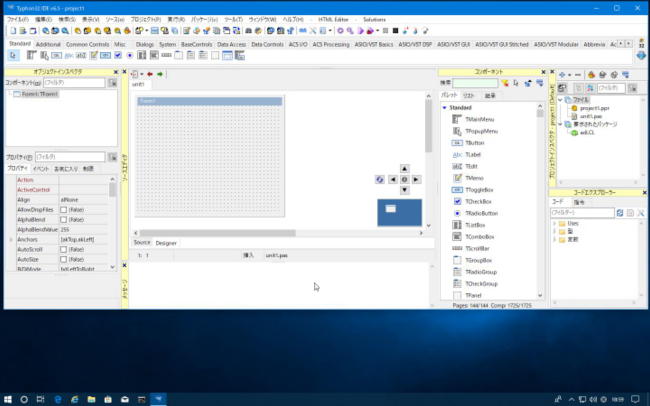
�@�}�E�X�Ŋm�E�C���h�E�̃��C�A�E�g���ȉ��̗l�ɐ������ Lazarus �Ƃقړ����C���[�W�ɂȂ�܂��B

�@���ɓ��{��\���ɂ��܂��B
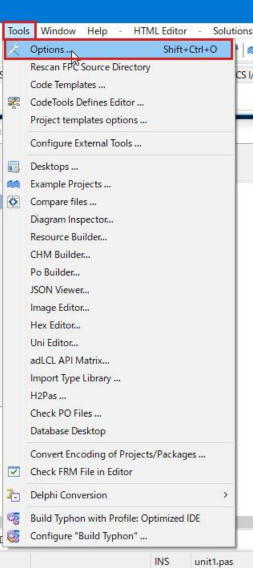
�@���j���[��[Tools]-[Options...]��I������ƁA�uIDE Options�v���J���܂��B

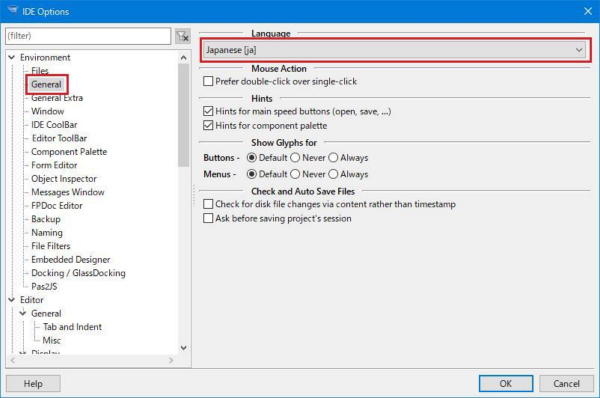
�@���̍��ڂ�[General]��I�����A[Language]�̃v���_�E������uJapanese [ja]�v��I������[OK]�{�^�����N���b�N���܂��B

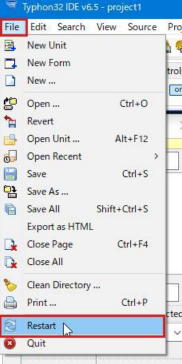
�@���j���[��[File]-[Restart]�� Typhon IDE ���ēx�N�����܂��B

�@�ċN������ƃ��j���[�\���Ȃǂ����{��ɕς��܂��B

Typhon IDE ��MDI���C�A�E�g(�E�C���h�E�̃h�b�L���O) |
|---|
�@Typhon IDE �͕W���Ŋe�E�C���h�E�̃h�b�L���O���ł��܂��B
�@���j���[�̂��郁�C���E�C���h�E�ȊO�́A�h�b�L���O����p�̉��F���w�b�_������܂��B

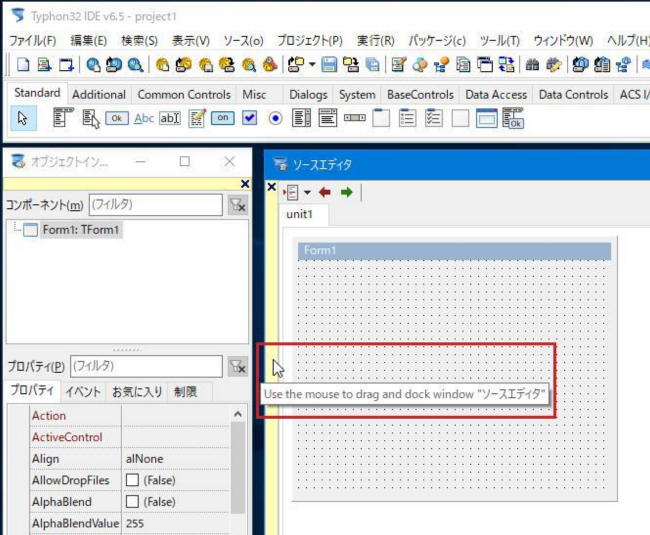
�@�u�\�[�X�G�f�B�^�v�E�C���h�E�̉��F���w�b�_���h���b�O���ē������ƁA�H�̗��E�̂悤�ɐ��F�̃E�C���h�E������܂��B

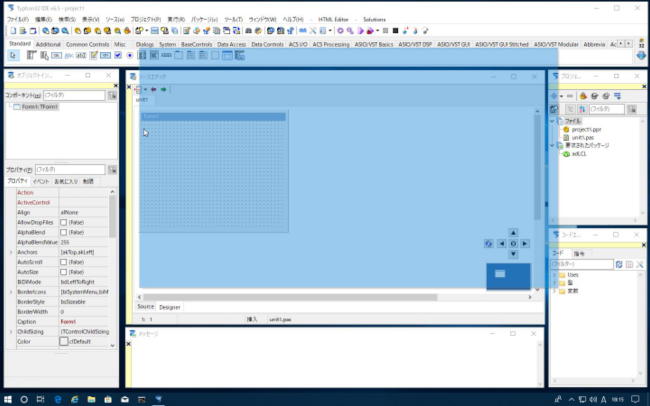
�@���F�̃E�C���h�E���h�b�L���O�������ꏊ�ɓ������ƁA�h�b�L���O�����C���[�W�ɕό`���܂��B
�@�����ł́u���C���v�E�C���h�E�Ƀh�b�L���O�����܂��B

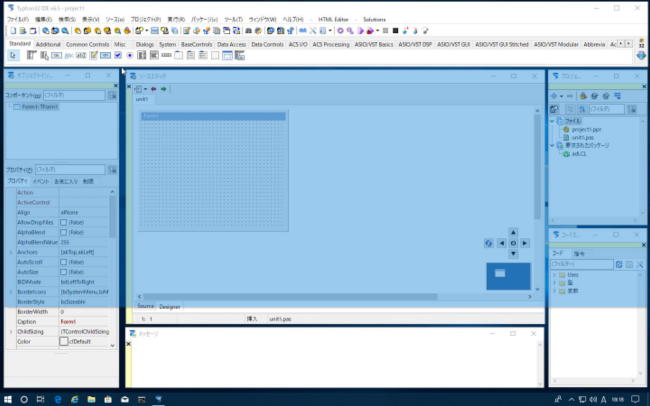
�@�h���b�v����Ɓu�\�[�X�G�f�B�^�v�E�C���h�E�́u���C���v�E�C���h�E�Ƀh�b�L���O���܂��B

�@���̃E�C���h�E�����l�ɉ��F���w�b�_�̃h���b�O���h���b�v�Ńh�b�L���O�����邱�Ƃ��ł��܂��B�Ώۂ̃E�C���h�E�������Ȃ��Ƃ���[�E�C���h�E(W)]���j���[����I�����đO�ʂɎ����Ă��܂��B
�@�e�E�C���h�E�l�Ƀh�b�L���O�����܂��B

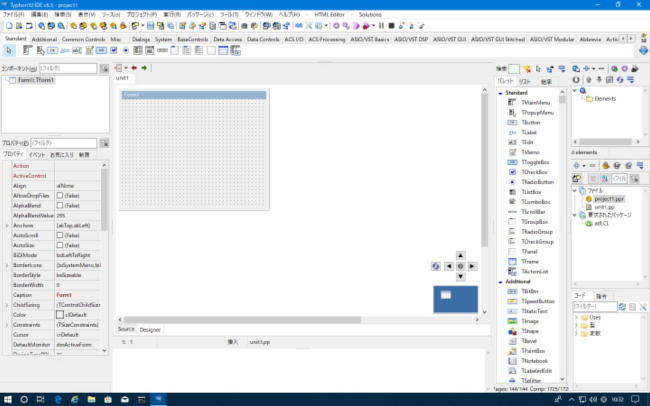
�@�h�b�L���O����Łu�\�[�X�G�f�B�^�v�́uDesigner�v�^�u�������ăt�H�[���������Ȃ��Ȃ�܂����̂ŁATyphon IDE ���ċN�����܂��B
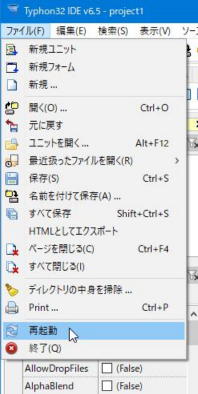
�@���j���[��[�t�@�C��(F)]-[�ċN��]�� Typhon IDE ���ċN�����܂��B

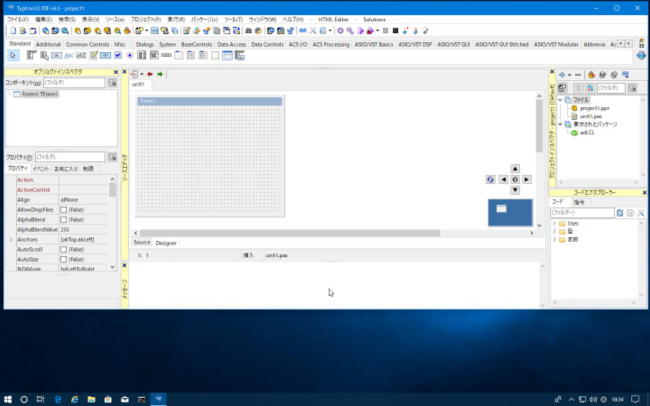
�@[Designer]�̕\�����������܂����B

�@�R���|�[�l���g�E�C���h�E���\�����ăh�b�L���O�����܂��B
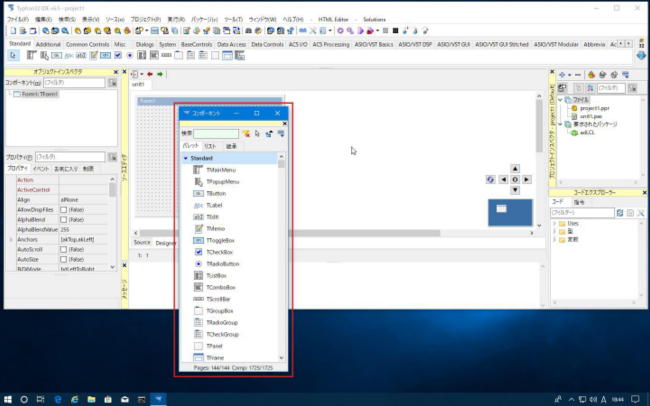
�@���j���[��[�\��(V)]-[�R���|�[�l���g(C)]�Łu�R���|�[�l���g�v�E�C���h�E���\������܂��B

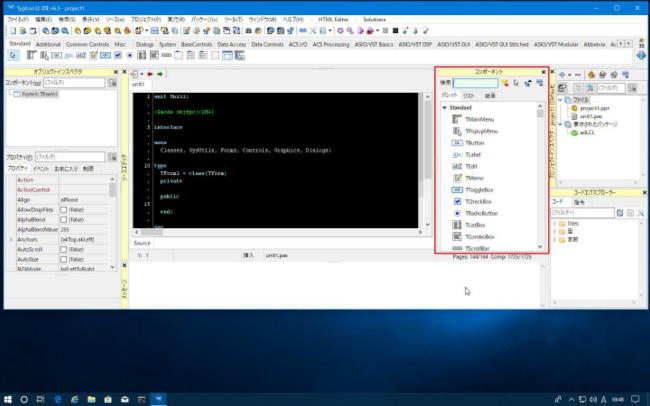
�@�u�R���|�[�l���g�v�E�C���h�E�l�Ƀh�b�L���O�����܂��B

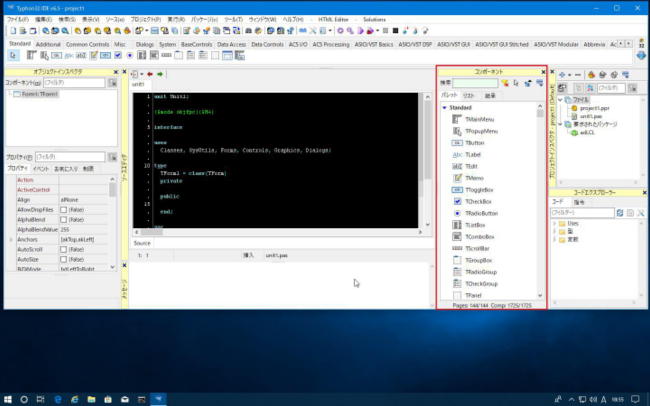
�@�h�b�L���O���܂������A�u���b�Z�[�W�v�E�C���h�E�̉E���܂ŐL�����Ƃ��ł��܂���B
�@�����ŁA�u���b�Z�[�W�v�E�C���h�E���h���b�O���āu�R���|�[�l���g�v�E�C���h�E�̍����ɂȂ�悤�ɂ��܂��B

�@����ŖړI�̍\�����ł��܂����B
�@�܂��A[Designer]�������Ă���̂ŁATyphon IDE ���ċN�����܂��B

�@[Designer]�̕\�����������܂����B
�@�h�b�L���O�̑���͗����������̂ŁA�h�b�L���O�p�̉��F���w�b�_�������܂��B

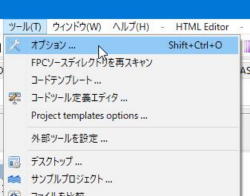
�@���j���[��[�c�[��(T)]-[�I�v�V����...]��

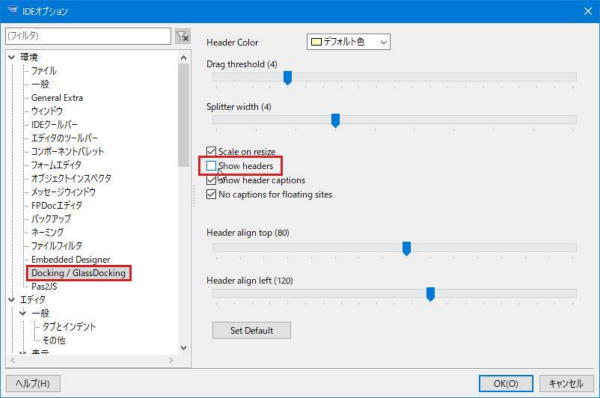
�@���̍��ڂ�[Docking / GlassDocking]��I�����A[Show Headers]�̃`�F�b�N���O����[OK]�{�^�����N���b�N���܂��B
�@�ēx�\�����������Ƃ��ɂ̓`�F�b�N��On�ɂ��܂��B

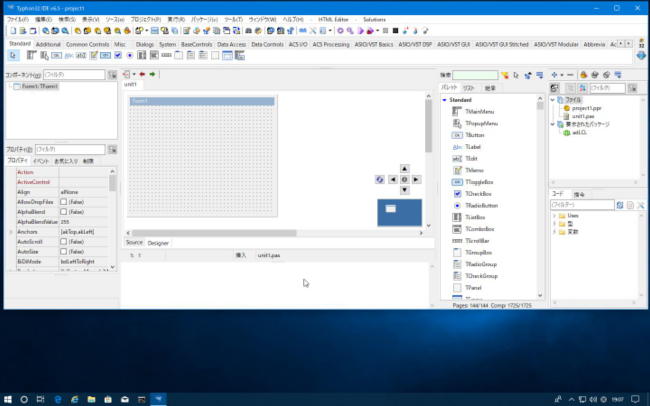
�@�h�b�L���O�p�̃w�b�_�͏����܂����B

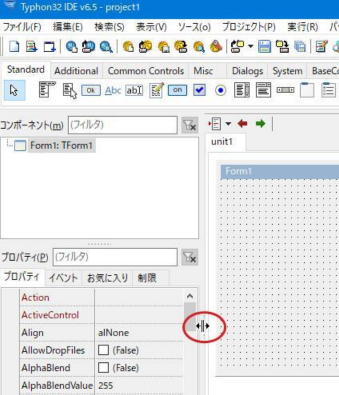
�@���Ƃ́A�E�C���h�E�S�̂̃T�C�Y��������A���E���̈ʒu�����ă��E�A�E�g�����܂��B

�@����Ŋ����ł��B

�@�����͂����܂ł��ݒ��ł��B�h�b�L���O���邵�Ȃ����܂߁A�����̍D�݂Őݒ肵�Ă��������B
Typhon �� Hello, world.
�@����� Lazarus �Ɠ����ł����A�v���W�F�N�g�t�@�C���Ȃǃ\�[�X�t�@�C���ȊO�̃t�@�C���̌݊��͂���܂���B
Typhon IDE �� Hollo, world. |
|---|
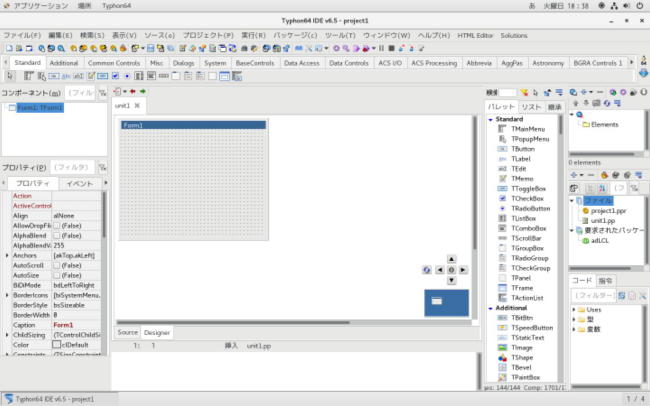
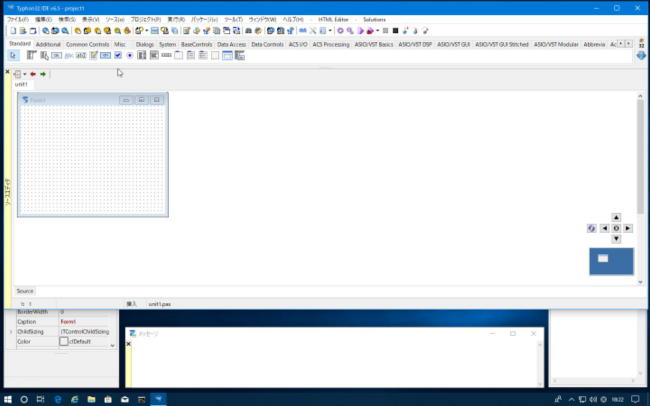
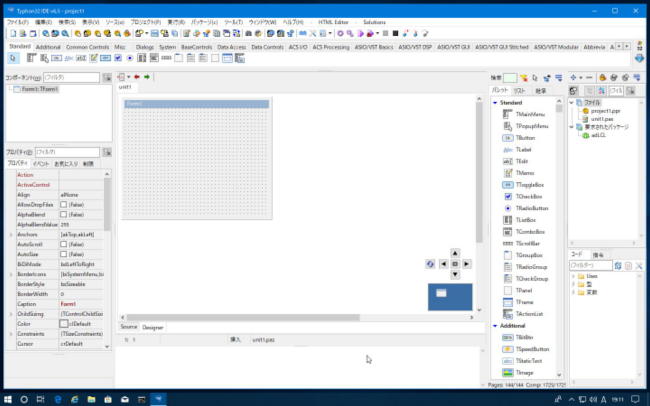
�@Typhon IDE ���N������Ə�̂悤�ɁAGUI�A�v���P�[�V�����ЂȌ`���\������܂��B
�@���̂ЂȌ`�v���W�F�N�g�ɖ��O��t���ăv���W�F�N�g�p�̃f�B���N�g���ɕۑ����܂��B
�@�uC:\PG\Typhon�v�ɁuHelloWin�v�Ƃ����T�u�f�B���N�g�����쐬���A���̒��Ƀv���W�F�N�g��ۑ����܂��B
�@Linux �̏ꍇ�́A���[�U�̃z�[���t�H���_[~]�ɁuHelloWin�v�Ƃ����T�u�f�B���N�g�����쐬���A���̒��Ƀv���W�F�N�g��ۑ����܂��B
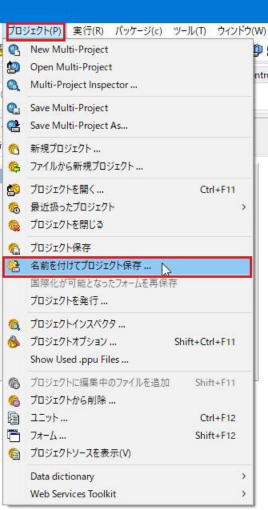
�@Typhon IDE�̃��j���[����[�v���W�F�N�g(P)]-[���O��t���ăv���W�F�N�g�ۑ� ...]��I�����܂��B

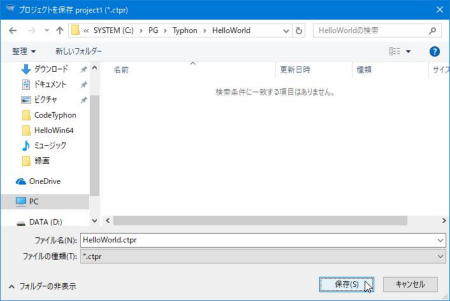
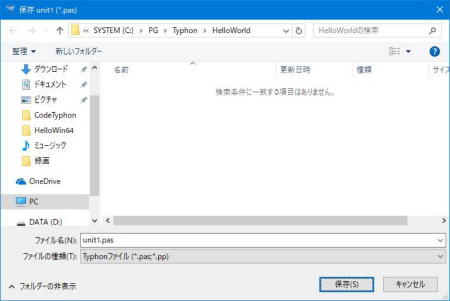
�@�uproject1.ctpr�v���uHelloWorld.ctpr�v�Ɩ��O��ς��Ă��āuC:\PG\Typhon\HelloWorld�v�֕ۑ����܂��B
�@Linux �̏ꍇ�́u~/HelloWorls�v �֕ۑ����܂��B
Lazarus �̃v���W�F�N�g�t�@�C���̊g���q�� .lpi �ł����ATyphon IDE �ł� .ctpr �ƂȂ�܂��B

�@�uUnit1.pas�v�͂��̂܂� C:\PG\Typhon\HelloWorld �֕ۑ����܂��B
�@Linux �̏ꍇ�́u~/HelloWorls�v �֕ۑ����܂��B

�@����ŁA�v���W�F�N�g HelloWorld ���ł��܂����B
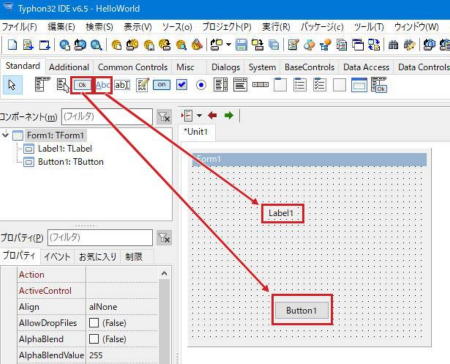
�@�R���|�[�l���g�p���b�g��[Standard]�^�u����A�{�^���ƃ��x�����t�H�[���ɔz�u���܂��B
�@�z�u�́A�R���|�[�l���g���N���b�N���đI�����A�t�H�[���̔z�u�������ꏊ�ōēx�N���b�N���܂��B�h���b�O�ł͂���܂���B
�@�z�u���ꂽ�R���|�[�l���g�̈ړ��́A�N���b�N�őI�����ăh���b�O����ƈړ����܂��BDelete�L�[�Ńt�H�[���ォ��폜���邱�Ƃ��ł��܂��B

�@�t�H�[����́uButton1�v���_�u���N���b�N����ƁAButton1�̃N���b�N�C�x���g�̎葱��(���\�b�h)�������I�ɍ쐬����܂��B
procedure TForm1.Button1Click(Sender: TObject); begin end;
�@begin �� end �̊Ԃɏ����������܂��B
�yWindows �̏ꍇ�z
�@Windows �ł́ATyphon IDE �̃\�[�X�G�f�B�^�œ��{��̓��͂��\�Ȃ̂ŁA�ȉ��̒ʂ�L�q���āy�v���W�F�N�g�̎��s�z�܂Ői�݂܂��B
procedure TForm1.Button1Click(Sender: TObject); begin Label1.Caption := '���E��A����ɂ��́B'; end;
�yLinux �̏ꍇ�z
�@Linux �̏ꍇ�ATyphon IDE �̃\�[�X�G�f�B�^�œ��{��̓��͂��ł��܂���B
�@���̂��߁A�u���E��A����ɂ��́B�v�̕����́A�uHello, world!�v�Ƃ��Ă����܂��B
procedure TForm1.Button1Click(Sender: TObject); begin Label1.Caption := 'Hello, world!'; end;
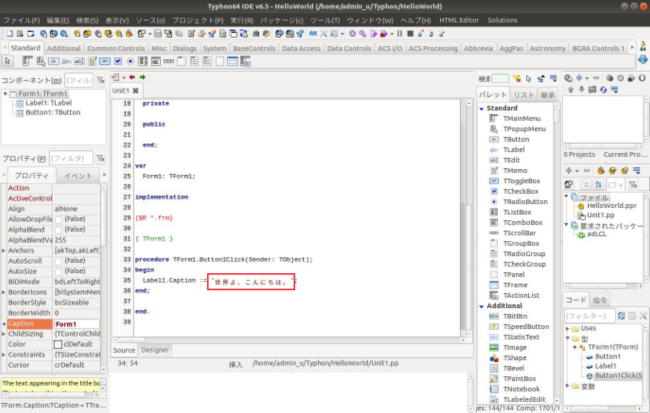
�@Linux �ł́A�\�[�X�G�f�B�^�œ��{��̓��͂͂ł��܂��A�\���͉\�ł��B�܂��A�R���p�C����r���h�����{��ɑΉ����Ă��܂��B
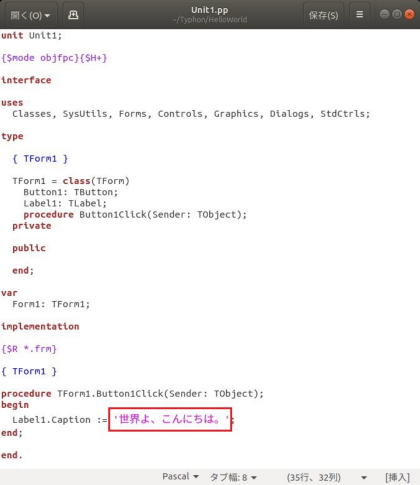
�@���̂��߁ATyphon IDE �͂��̂܂ܑҋ@���āA�ʓr gedit �ȂǓ��{��ҏW���ł���e�L�X�g�G�f�B�^�� Unit1.pp ���J���āA�uHello, worls!�v�̕������u����ɂ��́A���E�B�v�ɏ��������܂��B

�@Unit1.pp ��ۑ����� gedit ���I�����܂��B
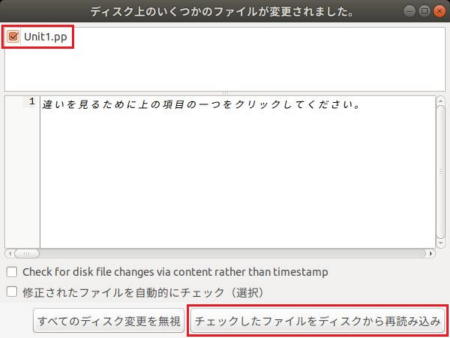
�@Unit1.pp ���X�V���ꂽ�̂� Typhon IDE ���ēǂݍ��݂��邩�ǂ����m�F�̃_�C�A���O��\�����܂��B
�@�uUnit1.pp�v��I�����A[�`�F�b�N�����t�@�C�����f�B�X�N����ēǂݍ���]�{�^�����N���b�N���܂��B

�@Typhon IDE �̃\�[�X�G�f�B�^�ɕҏW�������{�ꂪ�\������܂��B

�y�v���W�F�N�g�̎��s�z
�@���s�{�^�����N���b�N����ƁAHelloWorld ���r���h���A���s���Ă���܂��B

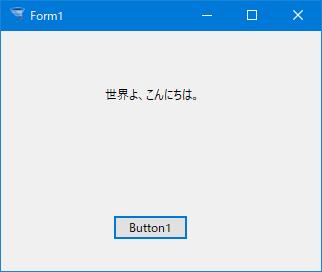
�@[Button1]�{�^�����N���b�N����ƁALabel1�̈ʒu�Ɂu���E��A����ɂ��́B�v�ƕ\�����܂��B
�@�I���́A�E��́u�~�v���N���b�N���܂��B
�yWindows �Łz

�yLinux(Ubuntu) �Łz

�@Unit1.pas �� Free Pascal �̃��j�b�g�ŁA�ȉ��̂悤�ɂȂ�܂��B���ꂪForm1�̏����̃��j�b�g�ɂȂ�܂��B
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, Forms, Controls, Graphics, Dialogs, StdCtrls;
type
{ TForm1 }
TForm1 = class(TForm)
Button1: TButton;
Label1: TLabel;
procedure Button1Click(Sender: TObject);
private
public
end;
var
Form1: TForm1;
implementation
{$R *.frm}
{ TForm1 }
procedure TForm1.Button1Click(Sender: TObject);
begin
Label1.Caption := '���E��A����ɂ��́B';
end;
end.
�@���C���v���O�����́AHelloWorld.ppr �ł��B���C���v���O�������v���W�F�N�g�t�@�C���ł�����܂��B
�@HelloWorld.ppr �� Pascal �ł����A�g���q�� .pas �� .pp �ł͂Ȃ��A�K��ł� .ppr �ɂȂ�܂��B���Ȃ݂� Delphi �ł� .dpr �ɂȂ�܂��B Lazarus �ł� .lpr �ɂȂ�܂��B
program HelloWorld;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the adLCL widgetset
Forms, Unit1
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource:=True;
Application.Scaled:=True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
�@�����܂łł���ACodeTyphon �̊��͊����ł��B
�@���܂������Ȃ������ꍇ�́A�u���ʐݒ�v�y�[�W�Ɩ{�y�[�W���ēx�������Ă��������B